Let’s get data-rich with Next.js visualizations ✨
Next.js is a popular JS framework and is incredibly powerful. It is one of my favourite frameworks as it does a great job of making its APIs simple and easy to understand. It has become the production framework for React and rightly so.

We often tend to visualize things 🔮 and concepts to understand them better. If you want to master Next.js, it provides many techniques to fetch data in a manner that is right for your use case. You need to know how and when to fetch it, that’s all. 🌸
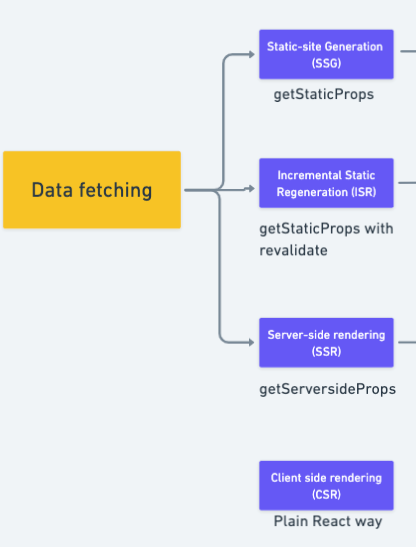
There are many powerful 💪 ways to fetch data. Here are a few of them:

Now that we know what they are called, let’s review how you can fetch data in Next.js in the form of visuals:
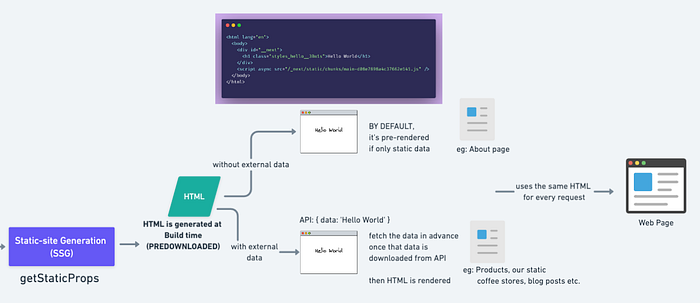
Static-site Generation (SSG) 💯

SSG is great for static sites. If you have a lot of static content on your site, SSG is the right fit. 💯
Without API calls i.e. No external data: 🙅♀️
It is pre-rendered by default since the data is available to us statically. We are not invoking any APIs here so Next.js will store it at build time. For example, the About page, static navigation data, headers, etc.
With API calls i.e. external data 👌
SSG pre-generates i.e. downloads all the static content at build time before you deploy your site and then serves it directly which means it won’t make live API calls for every user but instead fetch from the build. The same HTML will be used for every request, making it lightning fast⚡️.
Whenever you can, use SSG as it will help a lot with performance.
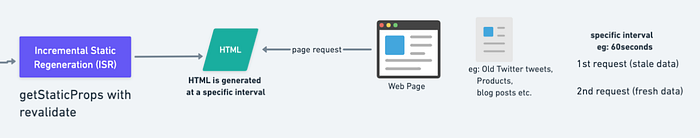
Incremental Static Regeneration (ISR) ⚡️

This method is one of my favourites 💜 way of fetching data. It gives you the best of both worlds — SSG + SSR. You can opt-in to re-generate a specific page or pages at a specific interval. Let's say you set the interval to be 60 seconds ⏰and the first user that visits gets stale data but the user after will get fresh data. 🏄♀️
For example, let's say you run a coffee ☕️ store and one of your products gets popular. Now you want to get the latest data about that store but that data won’t get updated every minute. With ISR, you can say I want that store with store id 456232 to get re-generated every 5 minutes 🕰. This way you still reap 👆the benefits of pre-generating the data at build time but also take advantage of fresh data.
Example: Old Twitter tweets, not many users will visit old tweets so it is okay for old tweets to have stale data although, with ISR, you can get fresh data for the following request. 🙂
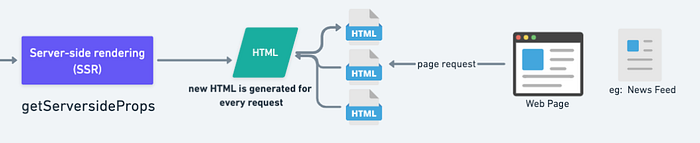
Server-side Rendering (SSR) 🪴

In SSR, HTML is generated for every request on the server. You want to use SSR for a news feed where we always want the latest most relevant news but also want to pre-render data as that is good for SEO. 🤖
SSR only runs on the server and not on the browser. 🤠
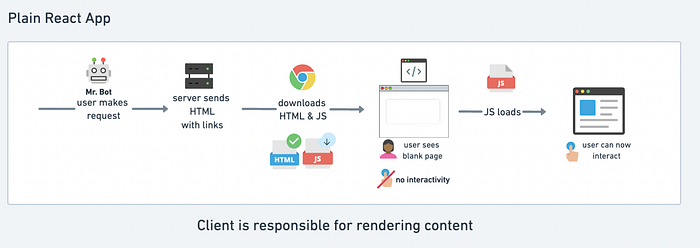
Client-side Rendering (CSR) 👩💻

This is the traditional way of rendering content to the client 👌. With CSR, we don’t need to pre-render data and instead fetch data at runtime in a useEffect. The browser is responsible for rendering content to the client. This can impact performance as the data is not cached. 😰
I hope you found this post useful 🙌. If you did, comment 💬 on how you are planning to use Next.js or are using it already. If you would like to learn more about Next.js, I have a course on 2 platforms: Udemy and Zero to Mastery.
I also write a weekly newsletter on content related to front-end development, leadership, career development, my journey into content creation, and lots more behind the scenes that I don’t share anywhere else. If you would like to know more or would like to subscribe, visit the link below.: https://kulkarniankita.com